En este tutorial conseguiremos ocultar en Elementor cualquier campo creado con ACF cuando dicho campo esté vacío. Os pongo un ejemplo para veáis el potencial de esta acción.
Ejemplo real:
Imaginaros que tenemos un producto de WooCommerce al que gracias a ACF (Advanced Custom Fields) le hemos añadido un campo para que posteriormente, se pueda subir una ficha en formato pdf desde el Backend de WordPress. Después hemos creado una plantilla personalizada de producto de WooCommerce (Gracias al theme builder de Elementor), donde hemos añadido un botón que al pulsar sobre el abra en una nueva pestaña con dicho pdf.
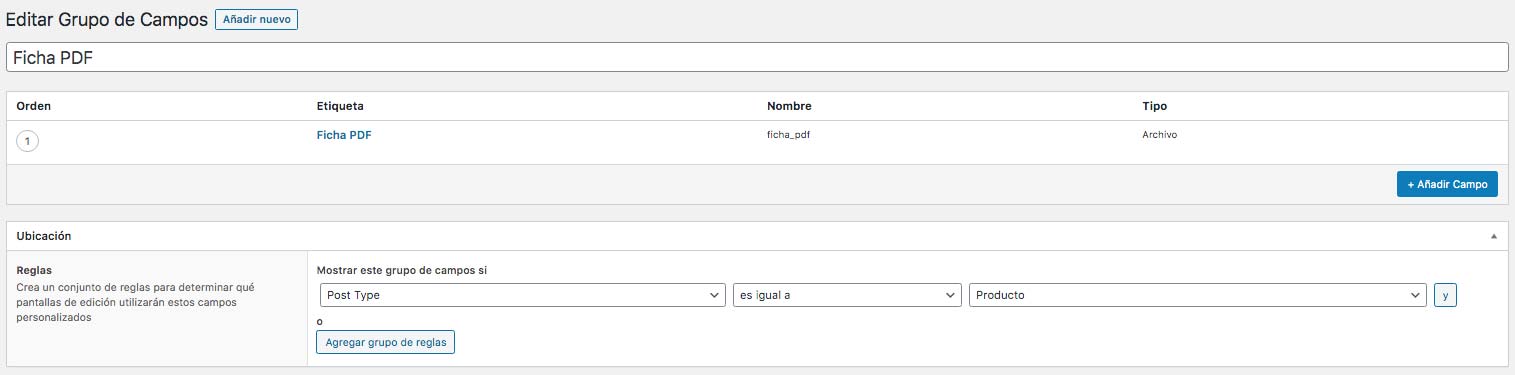
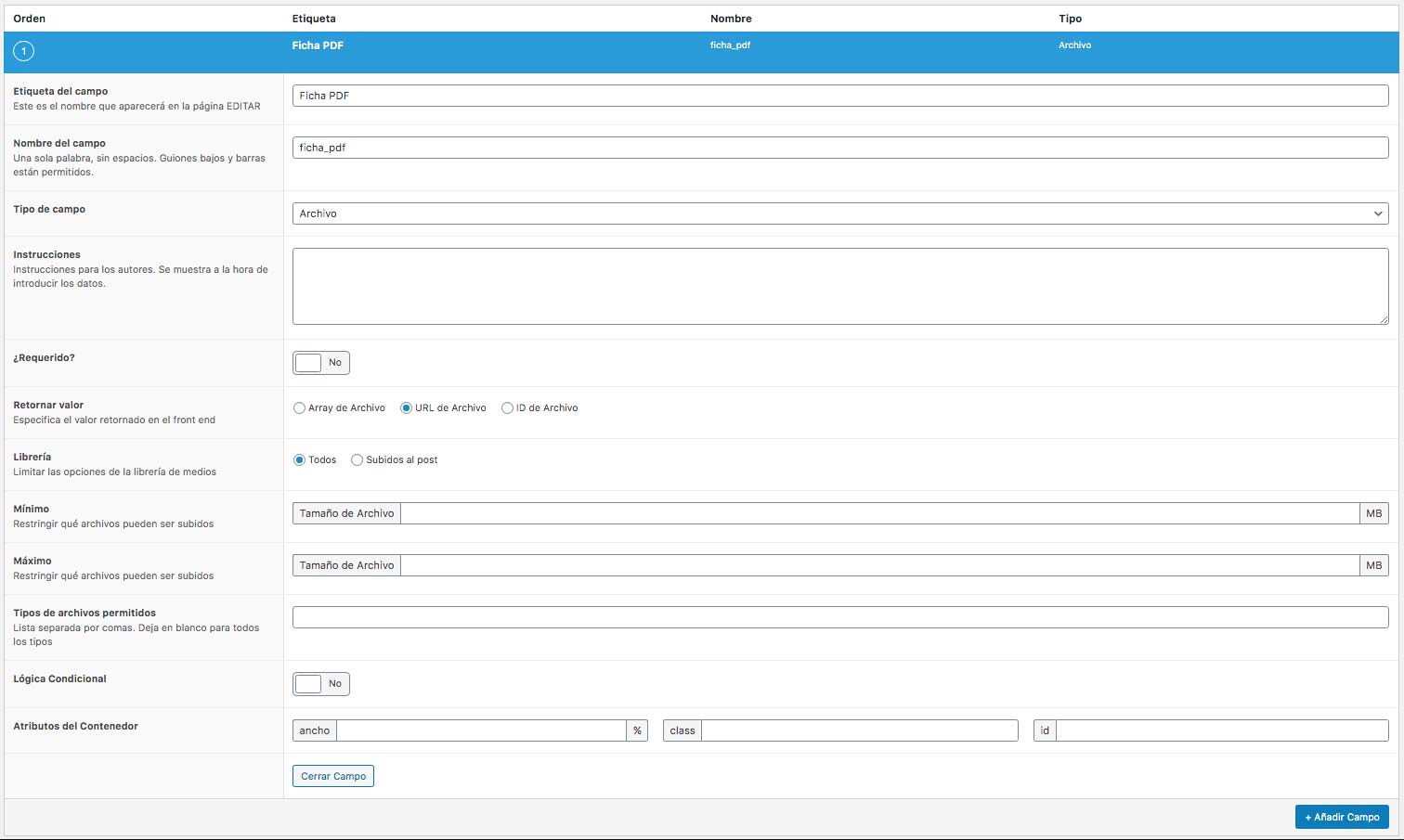
1 – Creando campo con ACF:


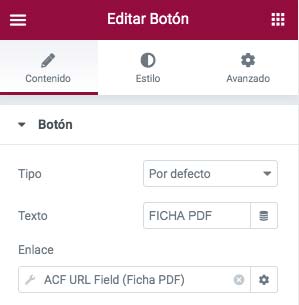
2 – Añadiendo campo a Template de producto con theme builder de Elementor:
He creado un botón y le he dicho que como enlace utilice el campo de ACF. Pulsamos sobre la rueda y le decimos que lo abra en una nueva ventana.

Bien, hasta aquí todo claro… pero vemos que en el producto que no hemos subido un pdf, sigue apareciendo el botón. Esto es porque la plantilla de producto sigue visualizando el botón aunque el contenido de ese campo de ACF esté vacío.
3 – ¿Cómo podemos ocultar ese botón cuando el campo de ACF esté vacío?
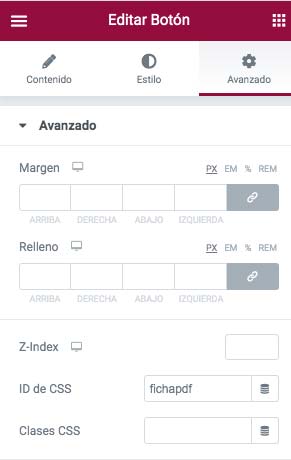
Para ocultar ese botón primero debemos ponerle un identificador para poder controlarlo. Para ello le ponemos un id, en mi caso “fichapdf”.

Después añadimos este snippet a nuestro plugin de funcionalidades (Si no tenéis creado ninguno, os recomiendo que lo hagáis)
Con este snippet crearemos un shortcode que podremos añadir posteriormente a nuestra plantilla.
4 – Añadiendo el snippet que creará el shortcode para ocultar el campo de ACF
/* CREACIÓN DE SHORTCODE QUE OCULTA ACF */
function borrar_pdf() {
if ( get_field( 'ficha_pdf' ) ) //cambia "ficha_pdf" por el nombre de tu campo en acf
{
} else {
echo '<style type="text/css" media="screen">#fichapdf {display: none;}</style>';//cambia "#fichapdf" por el id que hayas puesto en Elementor
}
}
add_shortcode('borrarpdf', 'borrar_pdf'); //"borrarpdf" es el nombre que va a tener el shortcode, pon el que tu quieras, "borrar_pdf" es el nombre de la función
El snippet que pongo está adaptado a mi ejemplo para que podáis ver los nombres de los campos (Imágenes anteriores), pero después de // veréis que comento que debéis cambiar para adaptarlo a vuestra situación.
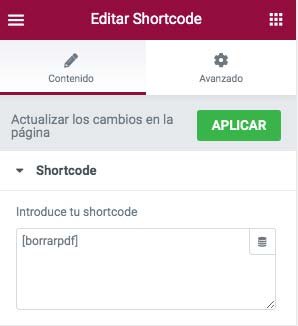
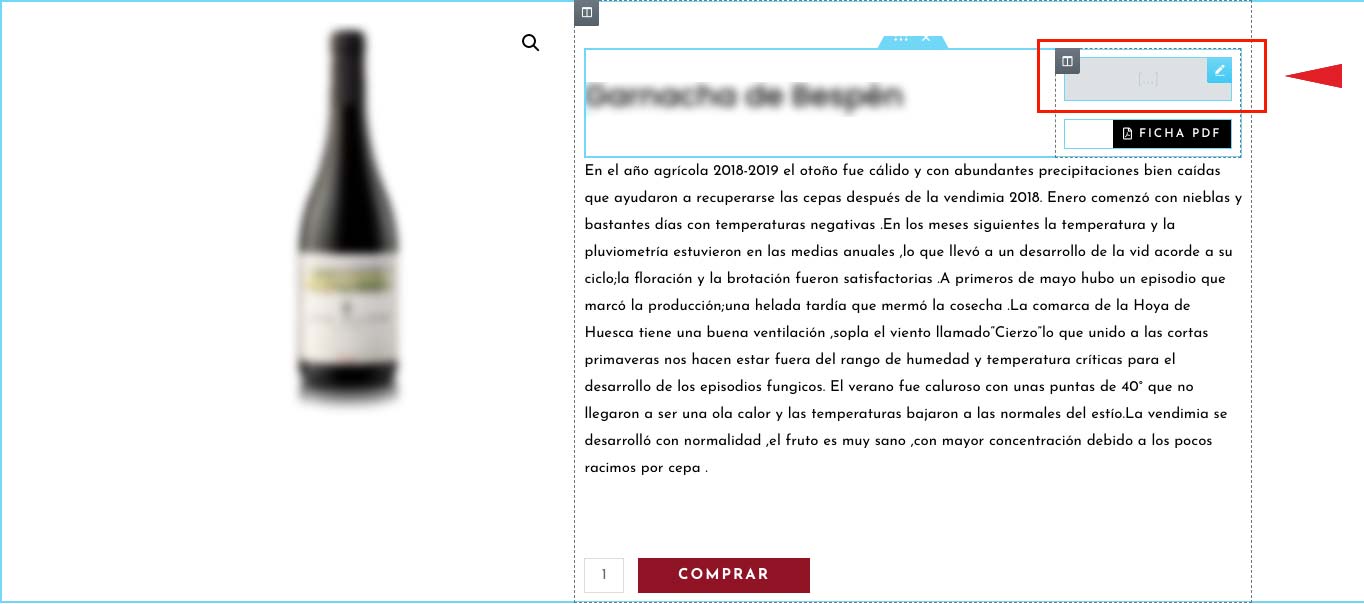
5 – Añadiendo el shortcode a la plantila de producto de Elementor (recordar la que hemos creado con el theme builder)


Ya hemos insertado el shortcode y podremos comprobar que cuando el producto tiene contenido en el campo de ACF, el botón pdf se visualizará, en cambio, cuando el campo ACF esté vacío, el botón pdf no estará visible.
Espero que lo podáis aprovechar en vuestros proyectos 🙂