¿Alguna vez habéis querido que un usuario acceda a un menú diferente si esta registrado en vuestra web? Pues lo podemos conseguir mediante los menús condicionales en wordpress. En este artículo os dejo varios plugins con los que podras filtrar la información de menú según este validado o no el usuario.
Plugins para menús condicionales en WordPress:
Tenemos varias posibilidad para dotar a nuestro WordPress de un menú condicional. Con ello conseguiremos que según el rol de cada usuario disponga de un menú con más o menos opciones e incluso totalmente distinto. Podemos lograrlo mediante plugins, mediante CSS o con código. Aquí vamos a ver varias de estas opciones:
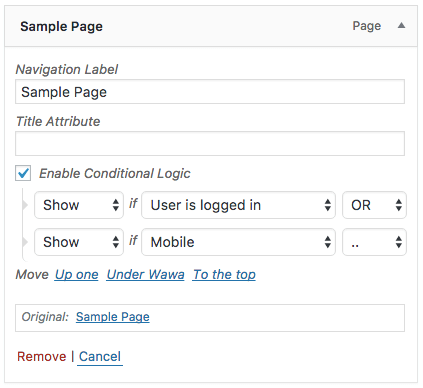
If Menú:
Plugin muy fácil de usar dónde podrás configurar lo que el usuario ve en el menú en función de la lógica condicional que tú le configures.
Además admite la condiciones OR AND para que puedas hacer reglas condicionales más complejas.

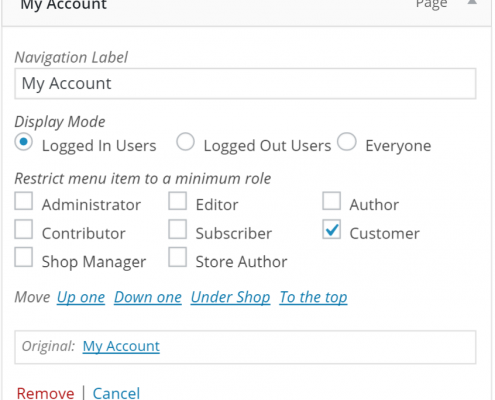
Nav Menu Roles:
Otro estupendo plugin que oculta o deja ver partes en el menú en función de con que rol de usuario estas visualizando la web.

También lo podemos hacer sin usar plugins
Primero crear una nueva clase CSS en tu hoja de estilos.
#nav li.menu-registrado {
display: none;
}
body.logged-in #nav li.menu-registrado {
display: list-item;
}
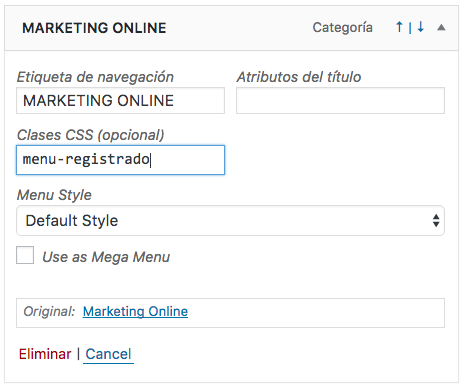
Después ves a apariencia – Menú y arriba a la derecha pulsa sobre “Opciones de pantalla” y activa clases CSS.
Ahora cuando estés sobre cualquier sección dentro de estructura de menú verás que hay una nueva casilla de CSS. Pega allí
menu-registrado

Y ya lo tienes. En la sección del menú donde lo pongas solo será visible para usuarios registrados.