Snippet que cambia el enlace de imagen de producto en la página de tienda para que al pulsar vaya a una página personalizada. Así podrás crear una página personalizada para la venta de un determinado producto en tu web en vez de ir a la ficha de producto.
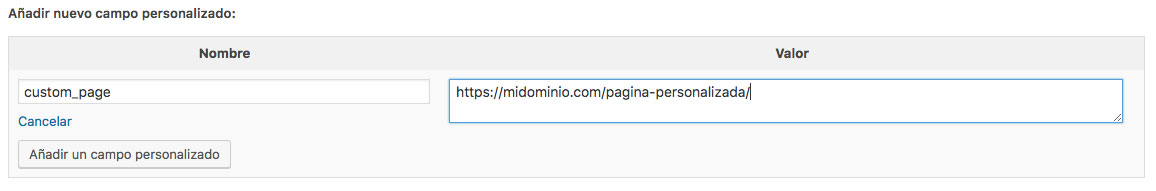
Para que funcione tan solo tenemos que ir a editar el producto y añadir un campo personalizado llamado “custom_page” y asignarle la url a la que quieras que vaya (Tu página personalizada).

Snippet que cambia el enlace de imagen de producto en la página tienda para que al pulsar vaya a una página personalizada
/ Redirigir a una página personalizada cuando clicas en la foto de producto de la página de tienda
remove_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 );
add_action( 'woocommerce_before_shop_loop_item', 'product_image_redirect_custom_url' );
function product_image_redirect_custom_url(){
global $post;
if ( get_post_meta( $post->ID, 'custom_page' ) ) {
$custom_url = get_post_meta( $post->ID, 'custom_page', true );
}else{
$custom_url = get_the_permalink();
}
echo '<a href="' . $custom_url . '" class="woocommerce-LoopProduct-link">';
}